-
Jun 27 2017 Importance of Investing in a Good Coder
One thing we keep overhearing others talk about is how difficult it is to find the right coder – many people have nightmare stories they share. This is why we have decided to go ahead and explain why it is essential you take time and resources out to find a qualified and solid coder, rather than settle for someone mediocre who simply because they are easier on the wallet.
First of all, in case you are still confused about what a coder really is supposed to do, coders are specialists within an area of computer programming, whether it be computer programming, web developing and coding or software engineering. And, it is pretty difficult to find a good coder because – 1) It is difficult to find someone who will share your vision, especially if you aren’t good at communicating in technical terms 2) Coders are good at coding – they’d don’t quite understand businesses 3) A good coder can be costly 4) They often have a reputation of being lazy, looking for smart shortcuts to simplify things (which, is actually a good thing, if you look at it from a big picture perspective)
 CREDIT SOURCE AS: Image Courtesy: Entrepreneur.com Now, while it might be tempting to settle for a coder who doesn’t charge much and isn’t as experienced, a bad coder is going to have a lot of issues – It is important to invest time and resources to find the perfect coder, though they are difficult to get a hold of, because – 1) A good coder brings clear thinking and reasoning to the table 2) They help fix bugs on your Website very quickly by understanding problems and troubleshooting like a genie 3) Good coders are adaptable, self-learners and communicate properly
CREDIT SOURCE AS: Image Courtesy: Entrepreneur.com Now, while it might be tempting to settle for a coder who doesn’t charge much and isn’t as experienced, a bad coder is going to have a lot of issues – It is important to invest time and resources to find the perfect coder, though they are difficult to get a hold of, because – 1) A good coder brings clear thinking and reasoning to the table 2) They help fix bugs on your Website very quickly by understanding problems and troubleshooting like a genie 3) Good coders are adaptable, self-learners and communicate properly
1) They won’t be able to communicate clearly with you
2) They might not offer many inputs
3) They may rush and ignore details – this could be quite disastrous if an essential piece of coding goes wrong on your Website, especially if you are an e-commerce portal or an interactive forum.Hence, if you have a coding intensive site, think twice before bringing a coder on board – vet them to make sure they really will get the job done and are someone you can establish a long-term professional relationship with.
-
Jun 20 2017 Staying On Top of Web Design Trends
If you are just about to launch a new Website, or if if your current Website is in need of some major revamping, it would be a pretty good idea to begin familiarizing yourself with the latest Web design trends of 2017 to make sure your new (or, improved) Website does not look stale.
There are five key Web design trends, around the globe, which we have been noticing this year
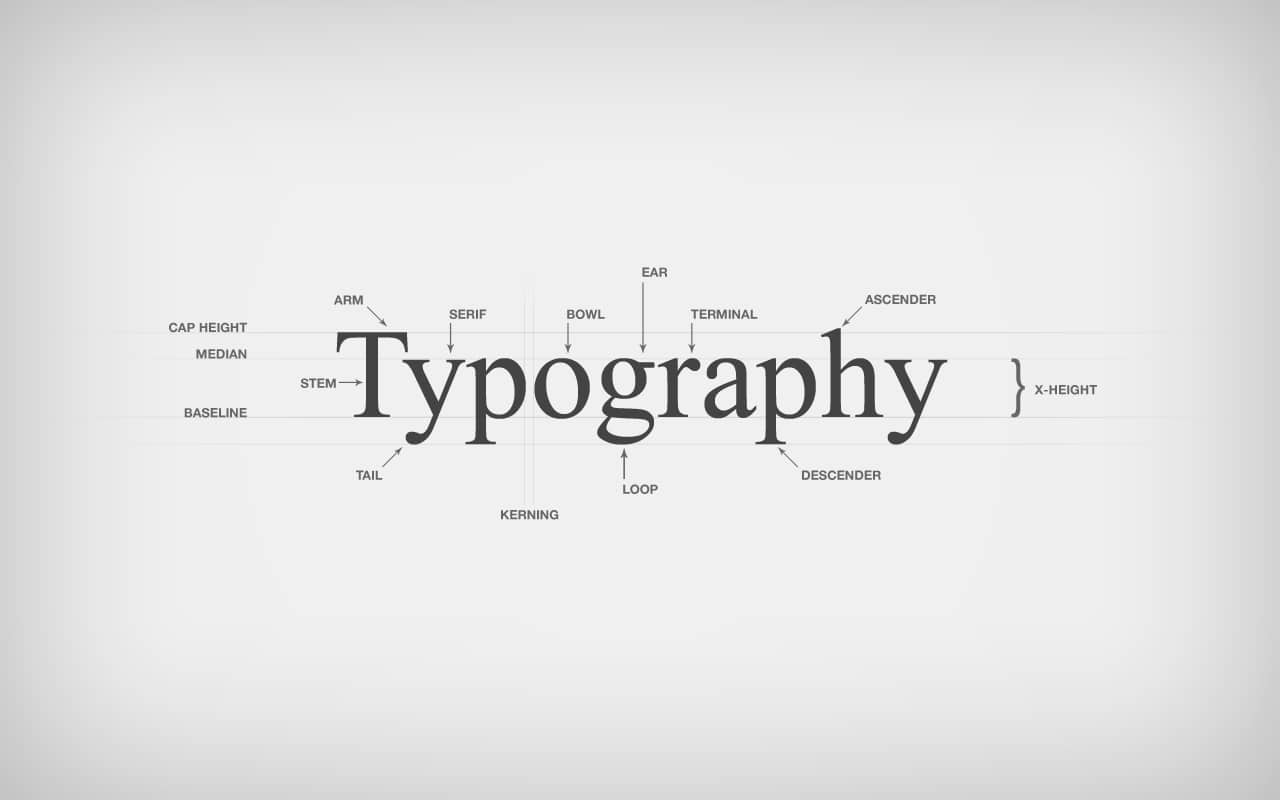
1. Bold Typography
Bold is indeed beautiful. Since audiences have short attention spans and are constantly bombarded with beautiful images all the time, thanks to social media turning into a JPG fairyland, Web designers have noticed emphasis on bold and eye-catching typography is a necessity in retaining eyeballs.
2. GIFs and Animation
Dreams vs Reality #dreamcatcher #dreams #dreambig #livingthedream #dreamers #funny #funnyshit #funnymemes #funnyvideos #hilariousaf #hilariousmemes #memes #memevideo #memes4life #memesdaily #instalife #instagram #instadaily #instagramers #instavideo #videos #professor #collegelife #nogirlfriend A post shared by GIFMOS (@gifmos) on
Short animated clips, especially GIFs, have picked up popularity across all forms of digital marketing, and they are finding their way onto official Websites quite steadily this year. Why? Because it makes the presentation of information a lot more fun and engaging.3. Minimalistic Design
There once was a time when more bells and whistles were the demand, but now, less is more. Web designers are focussing on minimalistic design, to maximize a user-friendly and visually-friendly experience. Websites are becoming a work of art, now.
4. Simple, Straightforward Copy
Hand-in-hand with minimalistic design also goes short and sweet copy that is clear, direct and simple to understand. As they say, it’s not what you say, it is HOW you say it that counts!5. Modular Design

More Websites are now opting for a modular design that keeps things on one page in different sections following a grid format. It makes it easier to access information in one go, and a modular design further helps with keeping things balanced and proportionate, visually speaking.IMAGE COURTESY: OnExtraPixel.com
Within India, specifically, there are two major trends we have noticed this year –
1. Mobile Optimization & Prioritization
As the population of Smart phone users continues to grow in India, Web designers have realized more people are viewing Websites on phones, instead of on desktops and laptops. Hence, mobile optimization has become a new and important priority when designing. Let us take a wild guess – you are reading this blog on your phone, aren’t you?
2. High-Quality Visual Content
Quality is something in which we don’t compromise on. It’s what everyone wants and also what we like to be known for. So now you know whom to contact for some Quality work ! ? #SquareSpace #DigitalMarketing #SocialMedia #Website #WebsiteDesign #Marketing #ArtrixTechnologies #Quality #Makeitbig #Callus #Letsdothis #CopyWriting A post shared by Artrix Technologies (@artrixtech) on
While many India-based Websites has mediocre design earlier, Web designers are stepping up their game. An increasing number of sites are focusing on high-quality visuals, both videos and photography. And, interestingly enough, most of these visuals are authentic, instead of the standard stock site rehashes.
We hope these pointers have helped you get a better picture of where things are at in the Web design space at the moment! For more information about all things Web design related, click here.
-
Jun 12 2017 Website 101 – Why, Do’s & Don’ts!
Taking into account that the vast majority of people spend a substantial amount of time online, on their phones, tablets, laptops, desktops, and traditional means of reaching out to customers, such as print catalogs and brochures have died down, it is extremely important to have an official Website for your business for three key reasons
1. A Website establishes credibility – you can showcase your work, portfolio, case studies, testimonials, products and services and offer interactive demos; a Website helps demonstrate what is unique about your business.
2. A Website makes you available 24/7 for both regular and potential customers to visit, including when your store or office is closed.
3. A Website makes it possible to target a wider market through SEO optimization, when potential customers are searching for similar services or products.
Now that we have you convinced that a Website is indeed important, let’s talk about some do’s and don’ts, because chances are you are overwhelmed with the thought of setting one up.
Do’s:
 1. Use easy-to-read and simple colors and fonts, given the fact most people access Websites on their mobile devices.
1. Use easy-to-read and simple colors and fonts, given the fact most people access Websites on their mobile devices.2. Make your site user-friendly by creating navigation bar, bucket your content by theme and directing the focus and flow of information.
3. Add business reviews to your website homepage to establish trust.
4. Keep it clear, simple, distinct and high quality – use a proper balance of typography and images.
5. Most importantly, plan properly on paper by making a site map and gathering all of the content you need and saving it into one folder.
6. Make sure you provide detailed information about your background, experience, contact information and other credentials that give you credibility in the eyes of potential customers.
Image Courtesy: GeekWebDesigns.com
Don’ts:
 1. Don’t make it hard for visitors to find what they are looking for or they will leave within 10 seconds. Do NOT make users think, wait or read endlessly. People have short attention spans, and first impression really is the last impression.
1. Don’t make it hard for visitors to find what they are looking for or they will leave within 10 seconds. Do NOT make users think, wait or read endlessly. People have short attention spans, and first impression really is the last impression.2. Don’t undervalue the power of strong SEO – your competitors are becoming savvier day-by-day (remember that!).
3. Don’t forget to test your Website in different browsers and on mobile devices.
4. Don’t use illegal content and make sure you have the rights to use images you have selected.
Image Courtesy: CreativeCuriosity.com
So, how exactly do you go about building your first Website?
1. Purchase a domain name and also check if social media handles are available for the same name, to ensure branding consistency
2. Decide if you want a static or dynamic Website.
> Static Websites are quick and cheap to develop and host. However, they require web development expertise to update and content can become stagnant and un-useful for audiences.
> Dynamic Websites are much more functional, easier to update and offers new content to keep audiences returning regularly (which helps with SEO rankings). However, dynamic Websites are slower, more expensive to develop and cost more to host.
3. Determine if you want to learn how to build a Website on your own through free resources like Wix and WordPress, or if you want to hire an agency or freelancer to do the needful for you, given they bring expertise and additional ideas to the table, taking the stress of learning an entirely new skill set off your shoulders!
4. Pick between WordPress or HTML –
> WordPress has a lot of advantages, such as it is easy to update, the templates they offer are very professional-looking and powerful and it offers full control and ownership to you at all times to easily update content. However, it does require a bit of learning and maintenance.> With HTML Websites, the requirements and maintenance are pretty low, although you cannot really make any updates if you wish to later on unless you know HTML/CSS, which is not really practical at a beginner level. Even small tasks like adding new pages, updating old content and uploading videos/images will require a Web developer, making it a tedious process. Furthermore, if your business grows and you want to add features like an online store, blog or subscribe button, you will need to coordinate with your Web developer, and often times they will push you to mitigate to WordPress, making this a costly affair in the long-run.
If you are still looking for more information about building a Website for your business, get in touch with our team at Kiss Doodles using the contact form here
-
Mar 23 2017 Top 5 One-Page Websites to Inspire You
Let’s face it – we all have a short attention span. The “quickie” generation, we also equally love quick reads that are easy to skim through and absorb. Keeping this in mind, since the past few years, more and more Web designers are steering away from multi-page Websites to developing single-page / one-page Websites that offer an easy flow and fluid user experience – everything loads in one go, in one place and can be accessed through a simple scroll in one shot. Here are the top one-page Websites Kiss Doodles has spotted –
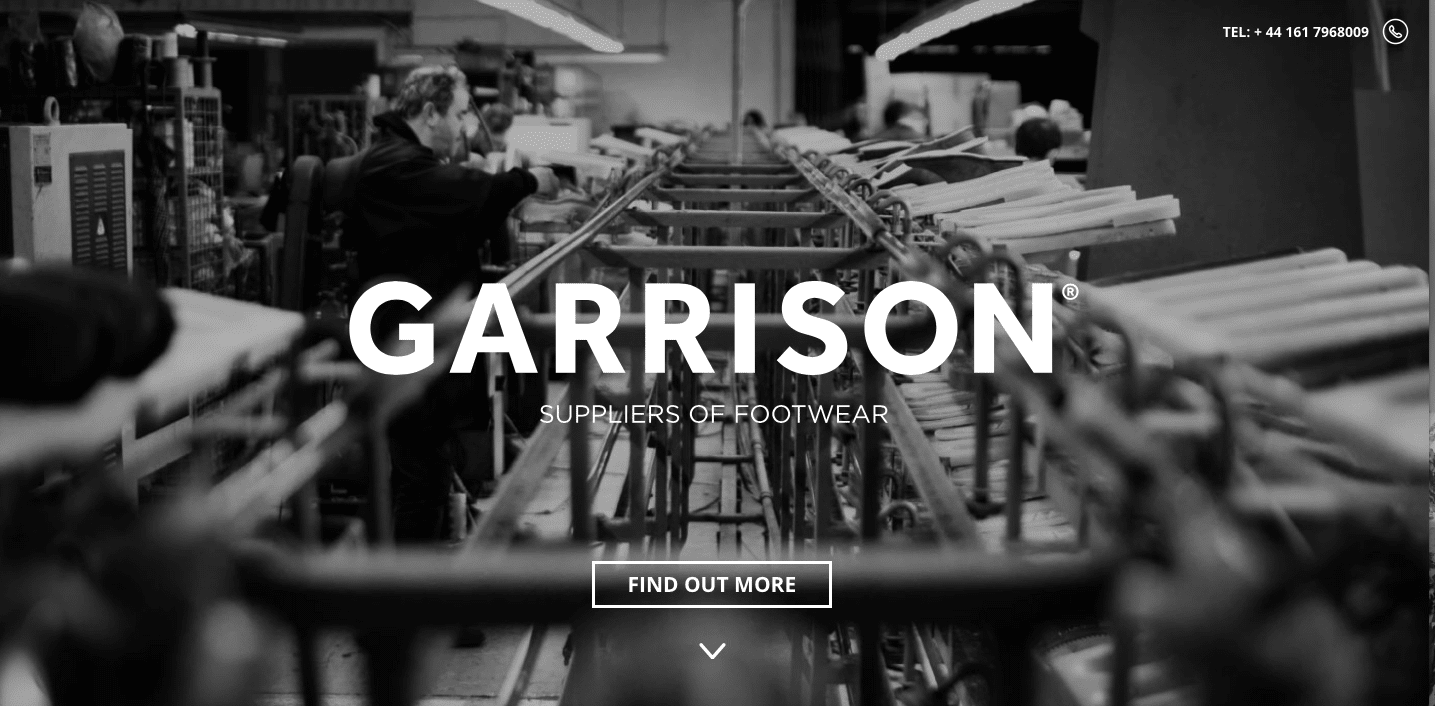
Garrison Suppliers of Footwear
UK based Garrison Suppliers of Footwear is, as the name mentions, a footwear design and supply company. Their Website takes a minimalistic approach, with bare minimum copy, an easy, quick flow and an emphasis on nice, large images ranging from color pics and black-and-white photos to sketches – all of us are a sucker for visuals, after all.
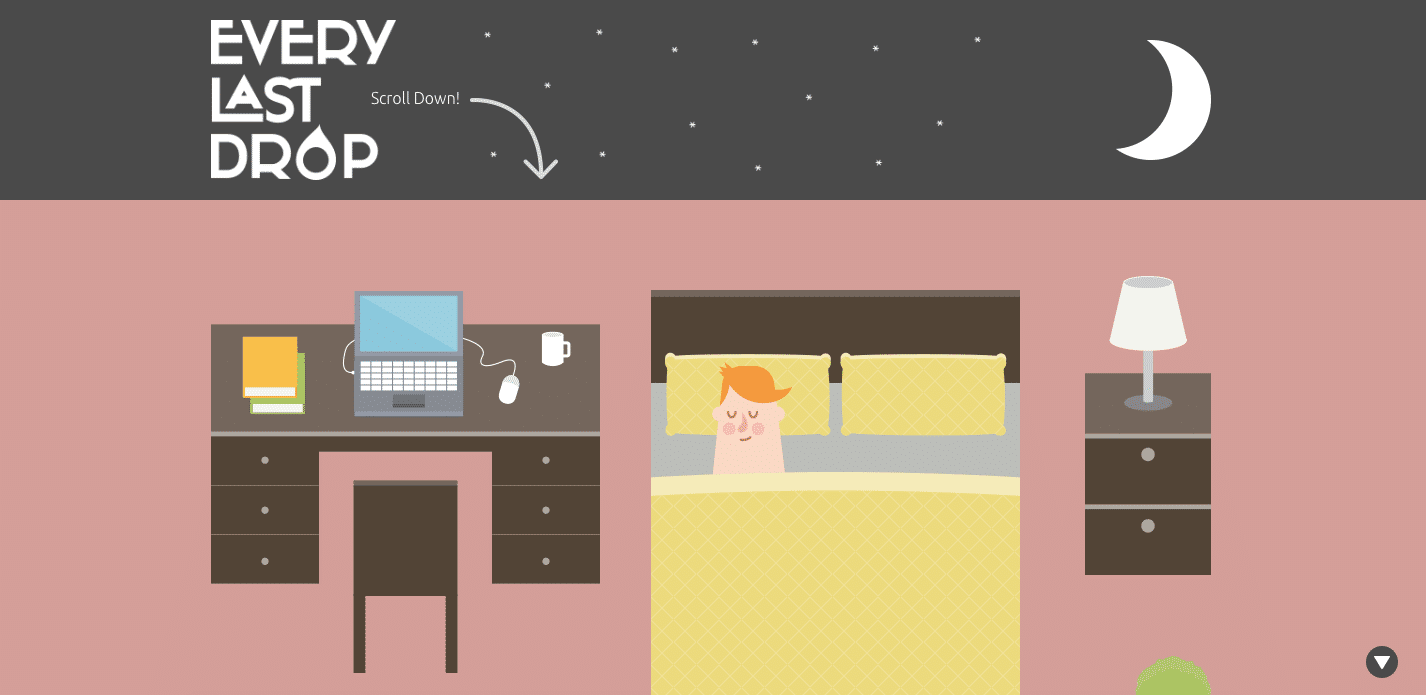
Every Last Drop
The British sure have a thing for innovation – UK based Every Last Drop is a very informative Website which educates audiences about how much we consume every day. The minute you land up on their page, after the moon transforms into Mr. Sun, as you scroll through the main character’s journey from day to night, you get to see side-by-side statistics regarding our consumption, whether it be showering and clothing to eating and traveling. At the very end of the journey, information about their film project and partners is accessible. In short – the user experience of Every Last Drop is smart, engaging and creative.
We Shoot Bottles
Who would have thought one could run a business of just photographing bottles? Looks like extreme specialization really is the new ‘in’ thing! This UK based company shoots bottles and their Website takes a unique approach of a left to right scroll rather than top to bottom, and we love it. The fun images of bottles, easy on the eyes color palette, minimal copy all puts together an engaging visual journey.
Foxy Casino
Wondering where the best casinos in Europe are located? Thinking of planning a crazy road trip? How about a casino hopping adventure through Europe? Foxy Casino’s single-page microsite showcases the best casinos in Europe through a fun journey from top to bottom of the page, with snapshots of each casino and a map on the right side of the screen, which illustrates how to plan this fun road trip – pretty neat!
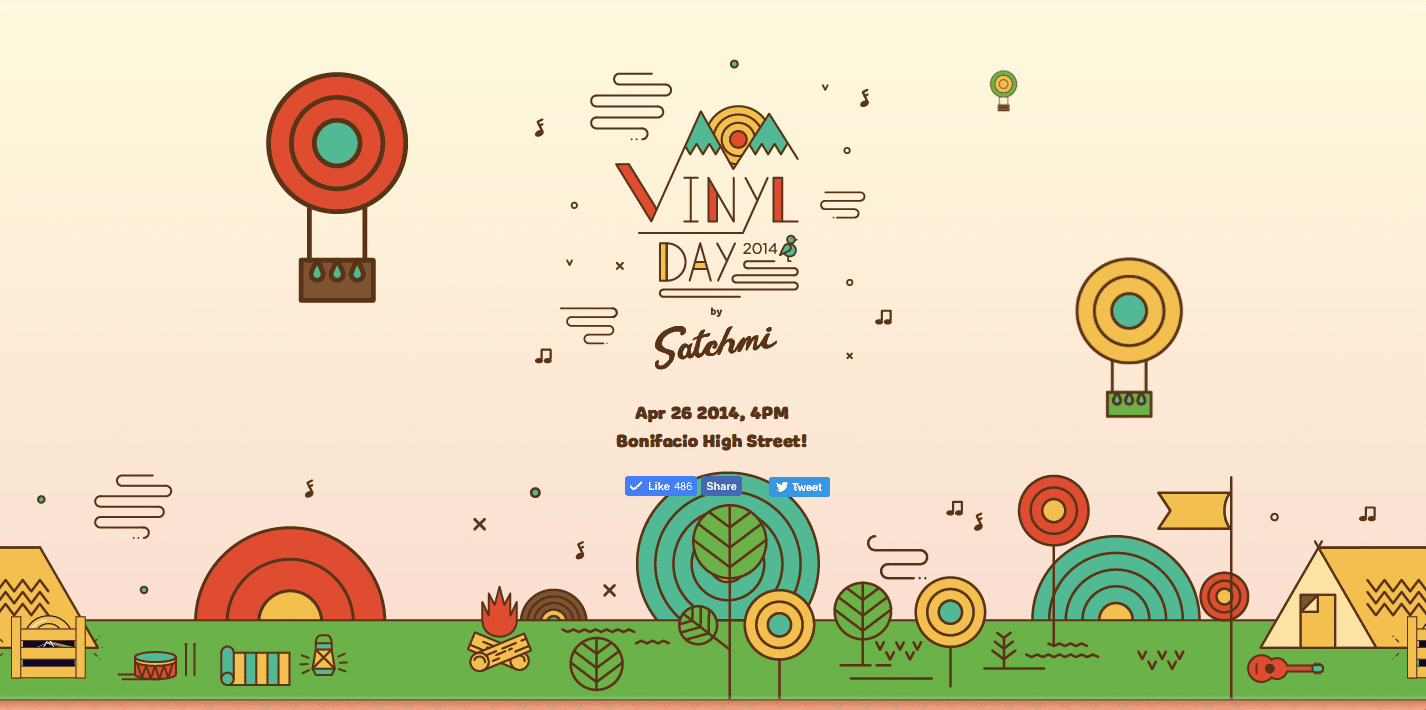
Vinyl Day
Philippines based music festival, Vinyl Day, is a colorful, vibrant one-page Website which uses a simple and warm approach to take audiences through information about their music festival, bands performing, sponsors and more – we love how they took a cartoonish approach to showcasing all elements, including the artists, rather than using literal photos. If their festival was anything near as fun as their Website, then we are sure their audiences must have had a fabulous time!
So, which of these five one-page websites did you like the most? Comment below and let us know. And, if there are any amazing single-page Websites you’ve spotted don’t forget to share them with us, too!
- 1
- 2


 Be STRONG/SMART/FEARLESS Remember people SPREAD THE LOVE || KNOWLEDGE, You’ll be remembered for that! ??
Be STRONG/SMART/FEARLESS Remember people SPREAD THE LOVE || KNOWLEDGE, You’ll be remembered for that! ??